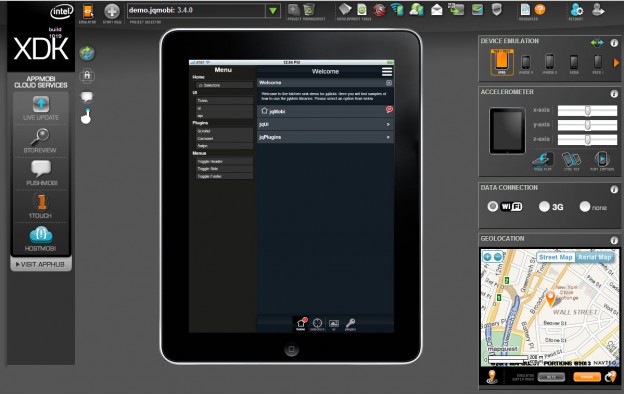
HTML5を利用したアプリケーション開発ツール「XDK」がintelからリリースされたとの事ですので、早速インストールしてみました。(ツールのサイト: http://html5dev
このツールは、Webブラウザのchromeで動作するように出来ています。また、「Java Runtime」 の実行環境が必要となります。
- Chromeブラウザ: http://www.google.co.jp/intl/ja/chrome/browser/
- Java Runtime: http://java.com/ja/download/
インストール手順
インストールはとても簡単ですが、「XDK」にchrome.exeのフォルダ位置を指定する必要があります。環境によって配置位置が異なりますので注意が必要です。